Начало работы в unity: знакомство с интерфейсом
Содержание:
- Встроенные компоненты Unity
- Настройка интерфейса
- Город тоже бы не помешал
- Hollow Knight
- Raycasting
- 2016
- Создание процедурных платформ
- Настройка триггеров
- Окно игры
- Графические ресурсы для видеоигры
- 2017
- Добавление игрока
- Окно иерархии
- Поиск соседних тайлов
- Повышаем уровень монстров
- Публикация игры
- Окно редактора Unity
- Что такое Unity
Встроенные компоненты Unity
Компонентная модель актера
Сами по себе GameObjects довольно бесполезны — как мы видели, они в значительной степени просто контейнеры. Чтобы добавить к ним функциональность, мы должны добавить компоненты, которые по сути представляют собой сценарии, написанные на C # или Javascript.
Unity работает на основе модели компонентов акторов, проще говоря, GameObjects — это актеры, а компоненты — ваши скрипты.
Если вы писали какие-либо веб-приложения раньше, вы будете знакомы с идеей создания небольших повторно используемых компонентов, таких как кнопки, элементы форм, гибкие макеты, которые имеют различные директивы и настраиваемые свойства. Затем собираем эти маленькие компоненты в большие веб-страницы.
Большим преимуществом этого подхода является возможность повторного использования и четко определенные каналы связи между элементами. Точно так же при разработке игр мы хотим минимизировать риск непреднамеренных побочных эффектов. Небольшие ошибки имеют тенденцию выходить из-под контроля, если вы не будете осторожны, и их чрезвычайно сложно отладить. Таким образом, создание небольших, надежных и повторно используемых компонентов имеет решающее значение.
Ключевые встроенные компоненты
Думаю, пришло время привести несколько примеров встроенных компонентов, предоставляемых движком Unity Games.
- MeshFilter: позволяет назначать материалы для 3D-сетки GameObject.
- MeshRender: позволяет назначать материалы 3D-сетке.
- Collider: позволяет обнаруживать GameObject во время столкновений.
- Rigidbody: позволяет реалистичному физическому моделированию воздействовать на GameObjects с 3D-сетками и запускать события обнаружения на коллайдерах боксов.
- Свет: освещает части вашей сцены.
- Камера: определяет область просмотра игрока, которая будет прикреплена к GameObject.
- Различные компоненты холста пользовательского интерфейса для отображения графического интерфейса пользователя
Их еще много, но это основные, с которыми вам нужно познакомиться. Один совет заключается в том, что вы можете получить доступ ко всем документам по ним через руководство по Unity и справочник по сценариям в автономном режиме, где бы вы ни находились:
Просто нажмите на раздел справки, документация в целом довольно хороша
Настройка интерфейса
В стандартном интерфейсе проекта шесть элементов рабочей области:
- Верхняя панель инструментов — в ней находятся стандартные вкладки File, Edit, Help, как во многих других интерфейсах, а также вкладки Assets, GameObject, Components и Window.
- Scene — окно сцены, в котором выстраивается игровое пространство (элементы игрового мира, текстуры, фигурки персонажей и прочее).
- Games — это окно игры, в котором можно посмотреть глазами пользователя, как будут двигаться элементы и работать игровые механики.
- Hierarchy — окно иерархии, в нем перечислен список всех элементов (GameObject), которые помещены в окно Scene.
- Project — это система папок, в которых хранятся ассеты по категориям (текстуры, шрифты, звуки и т.д.).
- Inspector — окно для изменения элементов игры, их размера, цвета, положения в пространстве и других характеристик.
Город тоже бы не помешал
Время шло. Мы, с моим другом Ильей, сидели у меня и делали игру, я писал код, рисовал графику, а он составлял мне компанию и писал музыку (Он первоклассный музыкант), подсказывал какие то идеи и т.д. Параллельно мне помогал с рисовкой предметов Саня, в тот момент он находился в армии и рисовал прямо от туда!)
Пора бы перерисовать город, а то как то скучно..Взял несколько референсови начал творить. но не долго xD
В этот момент на работе появились проблемы, завалы и так далее. Игру пришлось отодвинуть на второй план и ей я занимался меньше. Шел уже второй месяц.
Через неделю или даже две я нашел еще сил и продолжил разработку. Город расширялся, дорисовывался и менялся.
В принципе конечный результат городаДалее пошли иконкиМелкие измененияКоробка! наконец то она не просто квадрат))
Hollow Knight
Unity завоевал славу движка, популярного среди независимых создателей игр. Например, большинство разработчиков инди-сообщества itch.io выбрали для своих проектов именно эту технологию.
Первые концепты 2D-платформера Hollow Knight появились на геймджеме Ludum Dare 27. Австралийские разработчики — Ари Гибсон и Уильям Пеллен — стали развивать свои идеи, зародившиеся на хакатоне, и запустили кампанию на Kickstarter. Собрав 57 тысяч долларов, они основали студию Team Cherry.
PC: 87
PS4: 85
XONE: 90
NS: 90

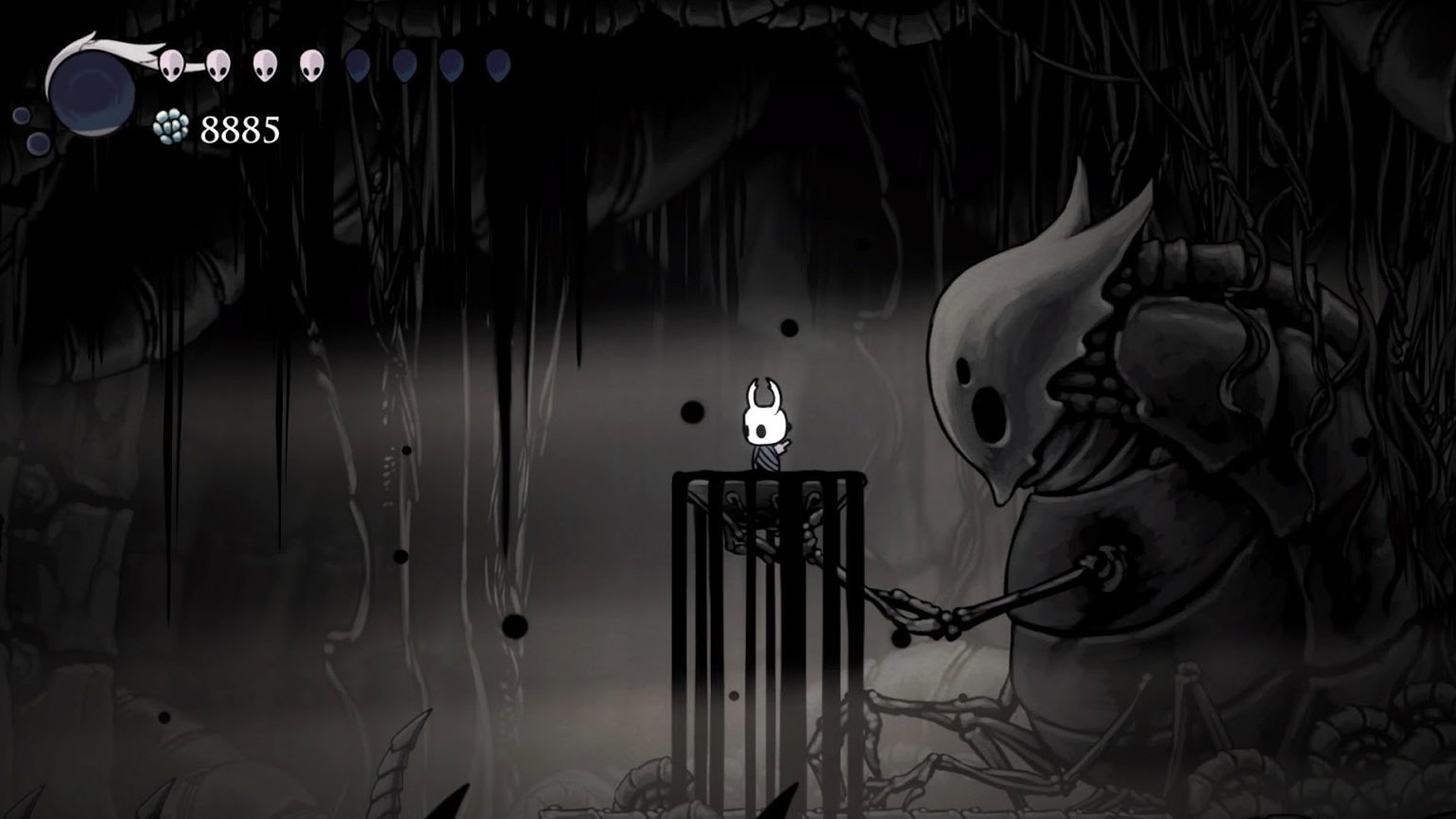
Скриншот: игра Hollow Knight / Team Cherry
Hollow Knight — метроидвания, события которой происходят в подземном городе жуков. Вымышленный мир устроен как большой лабиринт со множеством секретов, неожиданных проходов и постоянных препятствий. Геймплей жанра завязан на бэктрекинге: главный герой изучает мир, приобретает новые способности, а затем возвращается в старые уровни, чтобы найти этим способностям применение.
«Мы не задумывались о жанре нашей игры, не хотели загонять себя в жанровые рамки. Некоторые механики были взяты из Metroid и Mega Man, система амулетов — из Paper Mario. Мы не слишком беспокоились о том, чтобы Hollow Knight была именно метроидванией, просто пытались создать захватывающее приключение. Мы наполняли мир интересными персонажами в непривычном сеттинге, добавляли точки интереса и связи, сюрпризы и неожиданные события».
Ари Гибсон,создатель Hollow Knight
Система амулетов, влияющих на передвижение и бой, позволяет менять билд персонажа во время сохранения на скамейке. В зависимости от конкретного препятствия игрок может собрать подходящую комбинацию амулетов.

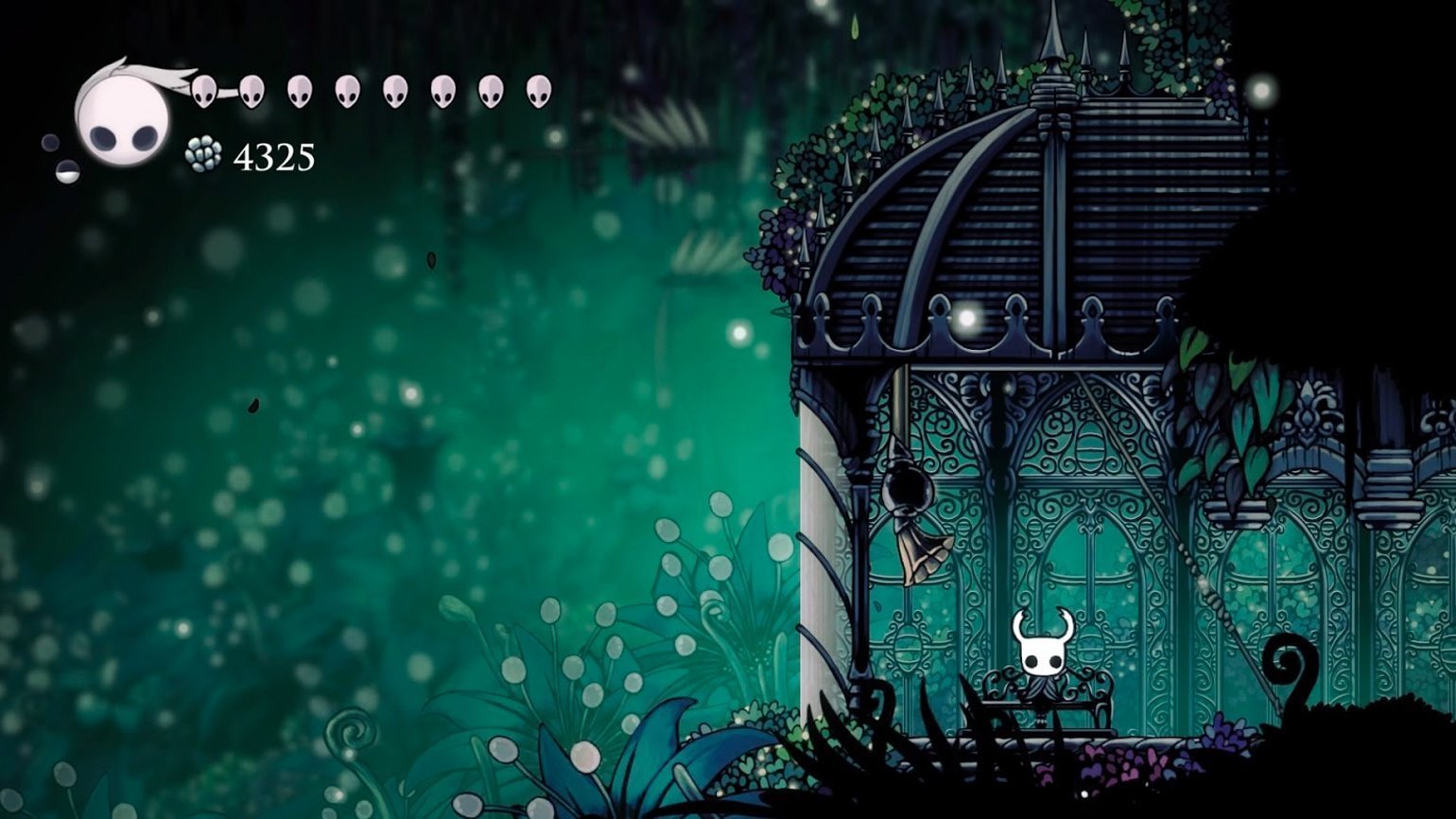
Скриншоты: игра Hollow Knight / Team Cherry
Скриншоты: игра Hollow Knight / Team Cherry
Скриншоты: игра Hollow Knight / Team Cherry
Минималистичная графика, мрачный и готичный арт-дизайн Hollow Knight напоминают, что красивые игры не обязательно должны быть нацелены на грандиозные технические достижения.
«Главный герой — самый обычный жук, посвящённый в рыцари. Внешность персонажа состоит из множества технических ограничений, которые иногда полезны для творчества. Надев на жука маленький плащ, игрок не сможет увидеть его конечности. Мы просто попытались создать что-то простое, потому что, каким бы ни был ваш герой, вы будете рисовать его тысячу раз. Минимализм — безусловно — помогает разработке».
Уильям Пеллен,создатель Hollow Knight
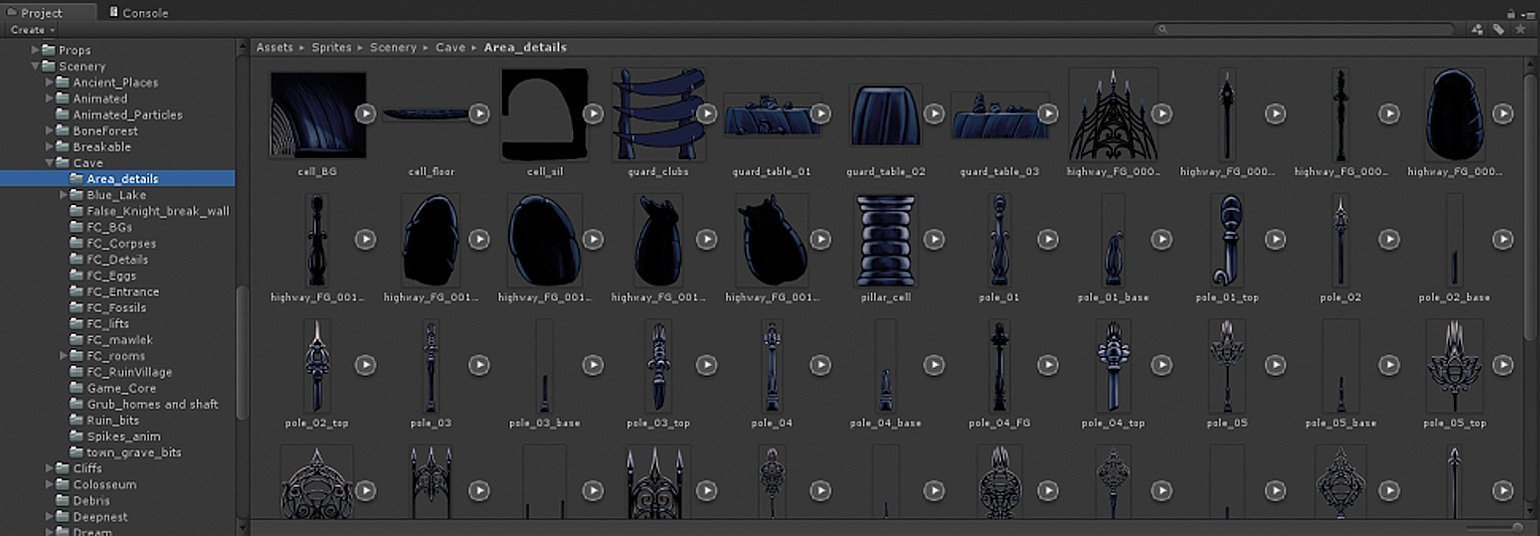
Team Cherry создала отличительный визуальный стиль из нарисованных от руки рисунков и традиционной анимации, сделанной в Photoshop. Вместо сложных 3D-систем освещения разработчики использовали мягкие прозрачные формы. Команда создавала уровни с помощью 2D-активов, наложенных на 3D-среду, используя двухмерную физику, упаковщик спрайтов и систему частиц из набора инструментов из магазина ассетов.

Ассеты Unity, нарисованные Ари Гибсоном. Скриншот: PCGamer
Студия активно использовала Unity Asset Store — внутренний магазин, в котором разработчики выкладывают в общий доступ бесплатные и платные ассеты. Движок поддерживает большинство популярных форматов файлов. Модели, звуки, текстуры, материалы и скрипты можно запаковывать в формат .unitypackage и передавать другим разработчикам или выкладывать в магазине ассетов.
Трейлер Hollow Knight: Silksong
С момента релиза в 2017 году Hollow Knight продалась тиражом свыше трёх миллионов копий. Team Cherry развивают франшизу: вышло четыре бесплатных DLC, анонсирован сиквел с подзаголовком Silksong. Главным героем продолжения станет Хорнет, которую игроки уже встречали в оригинале.
Raycasting
Возможно, вы слышали об этом раньше, когда люди сравнивают игры FPS, основанные на «физике» или «на основе лучей». Raycasting по сути похож на лазерную указку, которая при соприкосновении с «коллайдером» или «твердым телом» возвращает «попадание» и передает детали объекта.
Есть два сценария, в которых это может пригодиться (вероятно, их гораздо больше):
- Если вы разрабатываете систему оружия для игры, вы можете использовать raycasting для обнаружения попаданий и даже настроить длину луча, чтобы предметы ближнего боя «поражали» только на коротких дистанциях.
- Создайте луч от указателя мыши к точке в трехмерном пространстве, то есть если вы хотите, чтобы пользователь мог выбирать юниты с помощью мыши в стратегической игре.

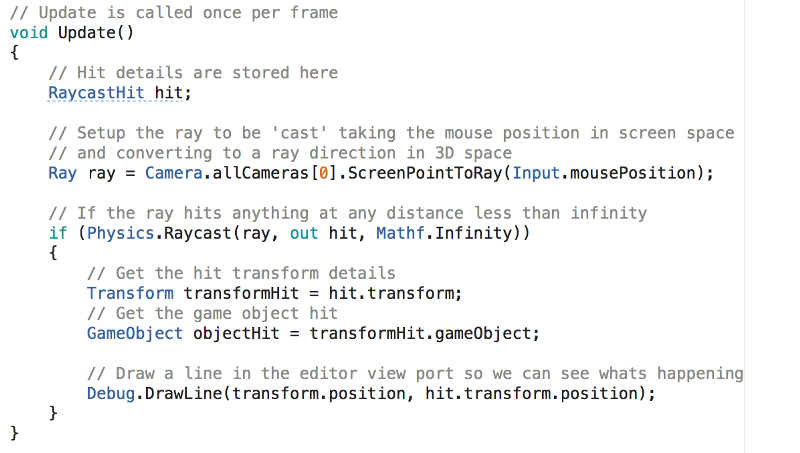
Как видите, код для этого немного сложнее. Ключевой момент, который нужно понять, это то, что для того, чтобы направить луч туда, куда указывает мышь в трехмерном пространстве, требуется преобразование ScreenPointToRay. Причина этого в том, что камера визуализирует трехмерное пространство как двумерное окно просмотра на экране вашего ноутбука, поэтому, естественно, существует проекция для переноса обратно в трехмерную.
2016
Unity сохраняет за собой звание самого популярного движка для создания платформеров и повествовательных игр: в этом году появляется стильная Inside от авторов Limbo, выходит Oxenfree — очень атмосферная мистическая история о подростках. Российская компания Alawar делает Beholder — необычную стратегию, где вы, играя за управляющего многоквартирным домом, должны собирать компромат и писать доносы на жильцов.
Но одним из самых коммерчески успешных проектов года стал выход Superhot — необычного шутера, в котором время двигается только вместе с движением героя. Игру сделала небольшая команда из Польши. Поначалу это был прототип, созданный на гейм-джеме 7 Day FPS Challenge. Когда разработчики поняли, что их игрой интересуются, они запустили кампанию на Kickstarter и набрали нужную сумму за 24 часа. Кстати, сумма была относительно небольшой, всего $100 000.
Superhot — головоломка, которая при этом остаётся шутером
Создание процедурных платформ
Итак, в первой части этого урока мы просто создали базовую платформу, на которой ваш персонаж может прыгать (и падают на свою гибель) — но для настоящего платформера нам нужно добавить дополнительные платформы. Но мы не хотим добавлять миллион платформ — мы хотим, чтобы Unity автоматически Создайте платформы, пока наш персонаж подпрыгивает.
Для этого нам понадобится шаблон платформы, также известный как «сборный». Prefab — это сокращение от сборные, и это просто означает «готовый» — обычно это копия игрового объекта, которую вы можете использовать снова и снова. Фактически, сборные могут содержать иерархии игровых объектов, что означает, что вы можете «собрать» целую сцену из игровых объектов.
Итак, что вам нужно сделать, это создать новую папку с ресурсами с именем Сборные, затем перетащите нашу платформу из Иерархия панель в эту новую папку. Префабы будут распознаваться на панели Иерархия по синему цвету.
Теперь, чтобы указать Unity на создание процедурных платформ, нам нужно создать скрипт под названием GameManager и прикрепить его к камере. Сценарии GameManager в основном содержат важные инструкции для движка по передаче игрового процесса — в этом случае он будет генерировать платформы по мере продвижения нашего персонажа.
Причина, по которой мы прикрепляем его к камере, заключается в том, что камера никогда не разрушается и остается неизменной — поэтому скрипт никогда не разрушается и остается постоянным, будучи прикрепленным к нему.
Вот что нужно включить в сценарий:
Чтобы немного объяснить этот код, нам необходимо создать ссылку как на сборную панель, так и на сферу (наш персонаж), поэтому вам нужно перетащить их в соответствующие слоты в редакторе.
Этот код также содержит три частные переменные — строки, начинающиеся с частный вар. Они будут создавать (ссылаться) на сборную панель следующими способами:
- Граница частного var: float устанавливает ограничение на ось Y, поэтому, когда наш персонаж прыгает выше чем эта граница, будет создана новая панель.
- Частное вращение var: Quaternion; просто добавляет необходимое вращение для создания экземпляров наших префабов, однако мы добавляем вращение = Quaternion.identify; потому что это указывает движку не вращать игровой объект. Объект (наши сборные панели) буквально «идеально выровнен» с миром.
- Последняя частная переменная lastPlatformPosition запомнит и сохранит положение последней платформы как трехмерный вектор (в основном, платформы не исчезнут за вами, поэтому вы можете вернуться назад по игровому миру, если хотите).
В следующем фрагменте скрипта мы добавим проверку для каждый кадр находится ли наша сфера (персонаж) над границей (которая генерирует новые платформы) — если наш персонаж находится выше границы, мы будем поднять границу создать новую панель / платформу выше предыдущей.
Наш следующий шаг — добавление кода, который определяет следующую позицию панели:
Мы используем делать пока цикл в этом коде, чтобы гарантировать, что значения вектора X и Z (его положение в игровом мире) не идентичны предыдущим платформам, поэтому наши процедурно сгенерированные платформы всегда будут увеличиваться в высоту.
Конечно, мы не хотим, чтобы эти ценности были строго размещены — немного случайности — это хорошо, иначе мы просто делаем идеальную лестницу. Итак, мы используем Random.Range между значениями -1 и 2, чтобы вызывать случайные значения для X и Z. Вы можете немного поиграть с этими числами, если хотите пошалить.
Настройка триггеров
Для понимания сути триггеров важно усвоить, что такое коллайдер (Collider). Это компонент, который присваивается объекту в пространстве игры, задает форму и делает его твердым, недоступным для прохождения сквозь него
Например, если мы разместим монетку в 2D-пространстве и захотим сделать так, чтобы она упала на платформу, то без использования компонента Collider ничего не получится — монетка пролетит сквозь платформу.
Поэтому обоим объектам необходимо присвоить компонент Box Collider 2D — это тонкая зеленая линия, которая обводит элементы по контуру, и за счет этой рамки они становятся твердыми, то есть один не может пройти сквозь другой.
Так объекты обязательно соприкоснутся и монета встанет на платформу.
Триггер (Trigger) — это пространство на карте, при попадании объекта в которое происходит действие; он тоже обводит объект или область в пространстве по краям. По сути, это тот же коллайдер, только триггер позволяет объектам проходить внутрь этой области. Представьте, что на ту же самую платформу вместе с коллайдером наброшен триггер, и при попадании персонажа внутрь триггерной области активируется телепорт — персонажа перебрасывает в другую точку карты.
Чтобы создать триггер, нужно накинуть тот же самый компонент коллайдера, но поставить галочку Is Trigger.
Триггеры распознают три варианта взаимодействия области на карте и объекта:
- OnTriggerEnter — объект зашел в зону;
- OnTriggerStay — объект находится в зоне;
- OnTriggerExit — объект покинул зону.
Окно игры
Окно игры (Game View) отображает игровую перспективу игрока. Здесь вы можете поиграть в свою игру и увидеть, как все различные механизмы работают друг с другом.
В окне игры имеется селектор соотношения сторон, который позволяет вам изменять размеры вида в соответствии с определенным соотношением сторон экрана (например, 4: 3, 16: 9, 16:10…) или размером экрана устройства, например это iPhone или iPad.
Это позволяет вам убедиться, что игра выглядит хорошо при всех соотношениях сторон и разрешениях, которые вы хотите поддерживать, и что важный контент не обрезается. Вы можете добавить пользовательское соотношение сторон, используя кнопку «Плюс» в нижней части раскрывающегося списка.
Графические ресурсы для видеоигры
Графика в видеоиграх очень важна, потому что именно она привлекает внимание потенциальных клиентов для загрузки игры. Если в проекте будет стоять уродливая графика, никто не выберет такую игру, даже если у нее шикарный игровой сценарий
После выбора темы пользователю потребуется графика персонажей (спрайтов) и фон. Он может создавать их сам или скачать с интернет-страниц. Популярные графические ресурсы для загрузки: Spriter ресурс, Vxresource, Jpengameart, Gamedev и некоторые другие. На сайте Unity также есть раздел, где можно купить и скачать бесплатные ресурсы видеоигр. Для загрузки звуков обычно используют Freesound и находят в Google бесплатные звуки и музыку.
Многие изображения спрайтов формируются из столбцов и строк одного и того же повторяющегося изображения, но с небольшими изменениями. Обычно каждая строка представляет собой набор рисунков, которые создают определенную анимацию спрайта, например в данном случае строка 1 — кукла, двигающаяся вниз, 2 ряд — слева, 3 — справа и 4 — сверху. Таким образом, на одном изображении имеются все анимации персонажа.
Простая 2D-видеоигра состоит в основном из анимированных спрайтов — двигающихся кукол, неподвижных объектов, с которыми спрайт может взаимодействовать и которые могут быть анимированными, а также платформы – неподвижных объектов и фонов.
Во многих видеоиграх средства используются Параллакс — фоны расположены в несколько слоев, которые движутся с разными скоростями относительно друг друга, чтобы дать ощущение глубины перемещения. Они придают игре фон изумительной красоты и динамичности.
2017
Это год двух самых ярких платформеров последнего десятилетия: Cuphead и Hollow Knight. Оба создавались на Unity небольшими независимыми командами. Игры продались тиражом 5 и 1 млн копий соответственно.
В этом же году случился ошеломительный дебют российской команды Owlcat Games — они выпустили Pathfinder: Kingmaker после успешной Kickstarter-кампании. Это проект, после которого заговорили о «восставшем из пепла» отечественном геймдеве. Последним заметным российским проектом можно было назвать разве что «King’s Bounty. Легенду о рыцаре» и «Космических рейнджеров» от почившей Katauri Interactive.

Игроки настольных ролевых игр знают, что все хорошие истории начинаются в таверне
В игре есть всё, что нужно ролевику по D&D: детальное создание персонажа, вручную нарисованные портреты, выбор между Lawful Good и Chaotic Evil
По данным App2Top, игра продалась тиражом 500 000 копий только в Steam. У Pathfinder: Kingmaker крепкое комьюнити и хорошая репутация — это позволило студии провести вдвое более успешную кампанию на Kickstarter для разработки сиквела и собрать $2,3 млн против $900 тысяч за первую часть.
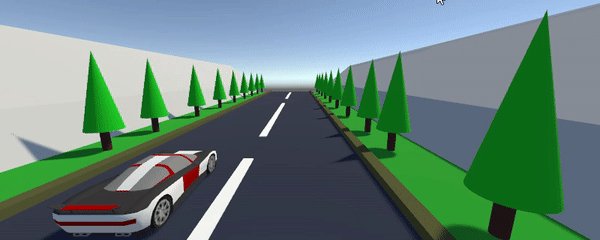
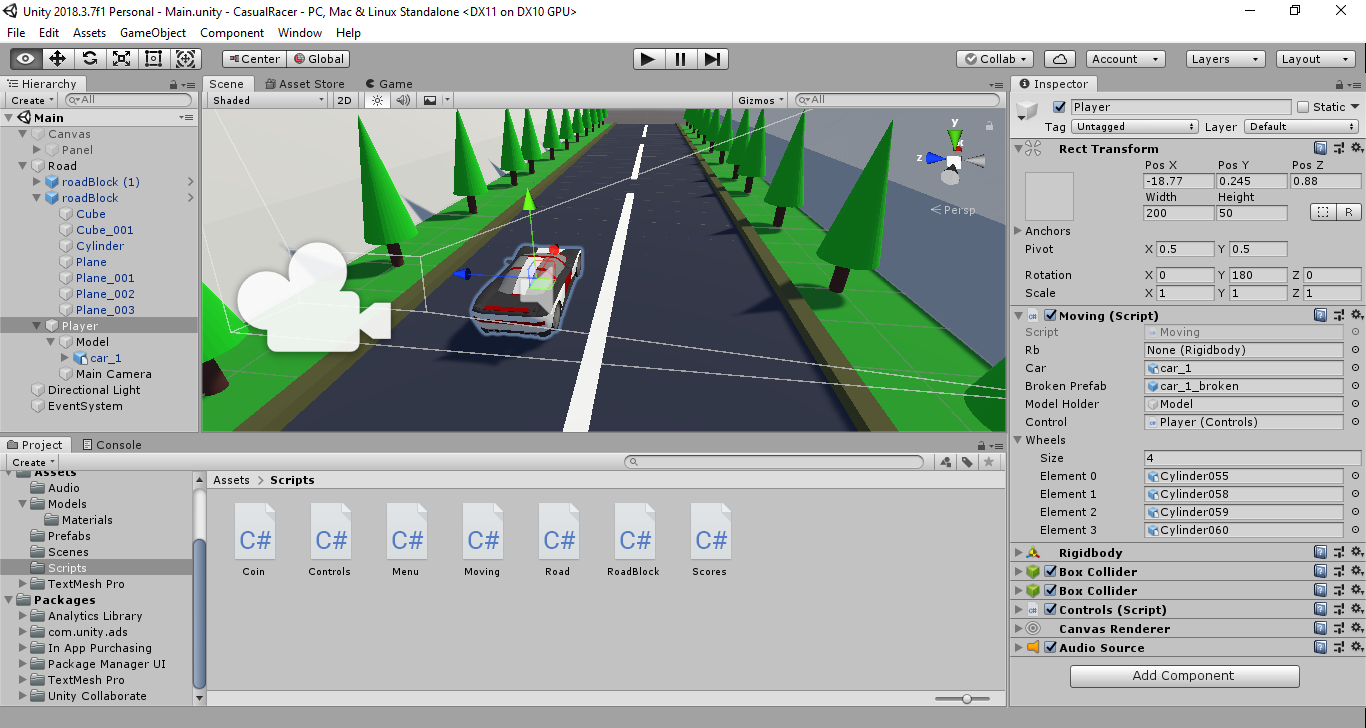
Добавление игрока
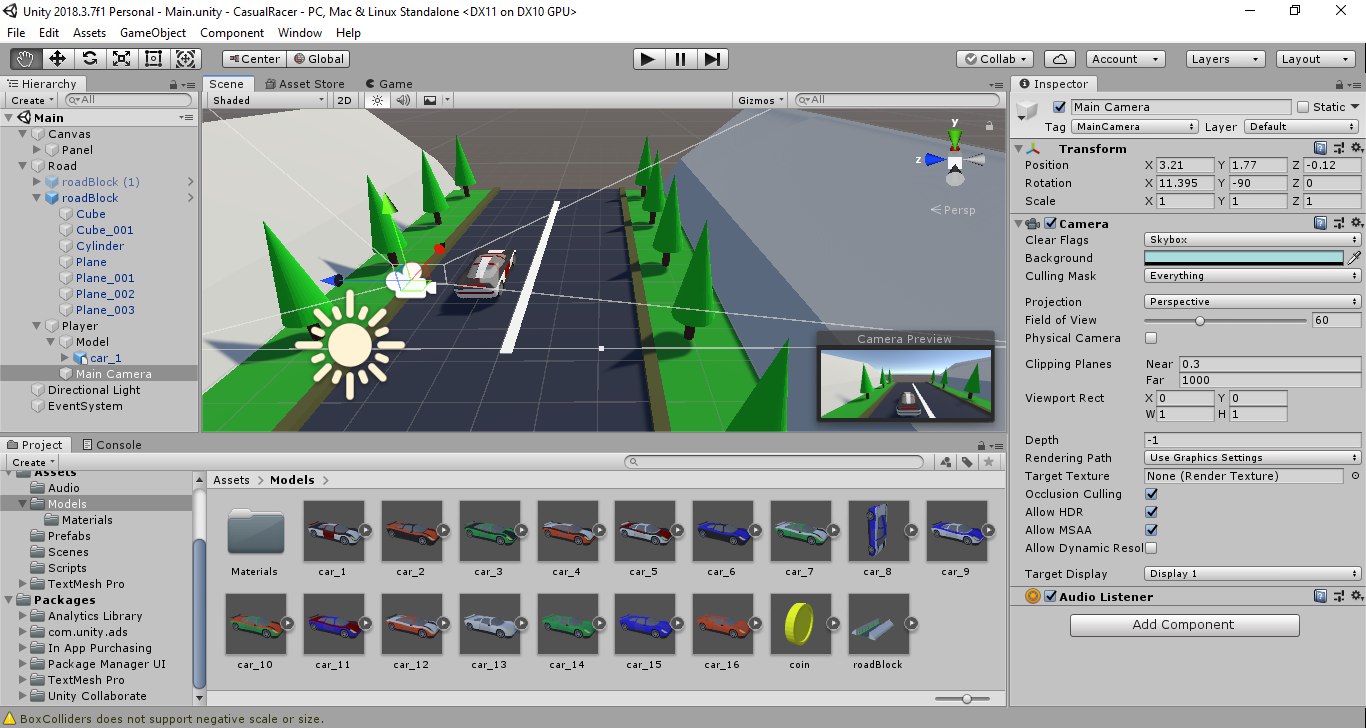
Внутри объекта Road нужно создать ещё один пустой объект и назвать его Player. Внутри него добавьте пустой объект Model и камеру. В Model нужно поместить модель машины, а затем установить камеру сзади модели.

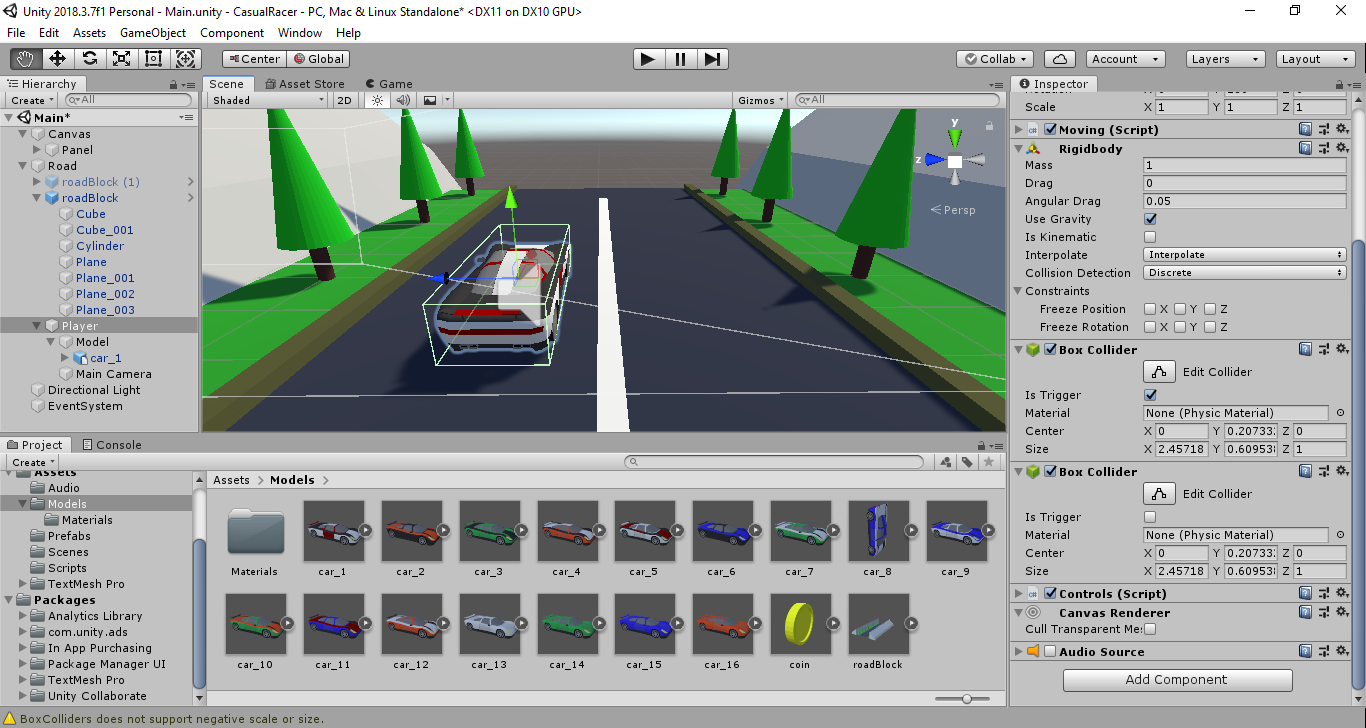
Для объекта Player добавьте компонент Rigidbody и два коллайдера:

Один из коллайдеров нужно установить как триггер — с его помощью будут проверяться столкновения с разными объектами.
Теперь нужно заставить машину двигаться. Для этого создадим скрипт Moving и прикрепим его к объекту Player.
В первую очередь добавим переменные:
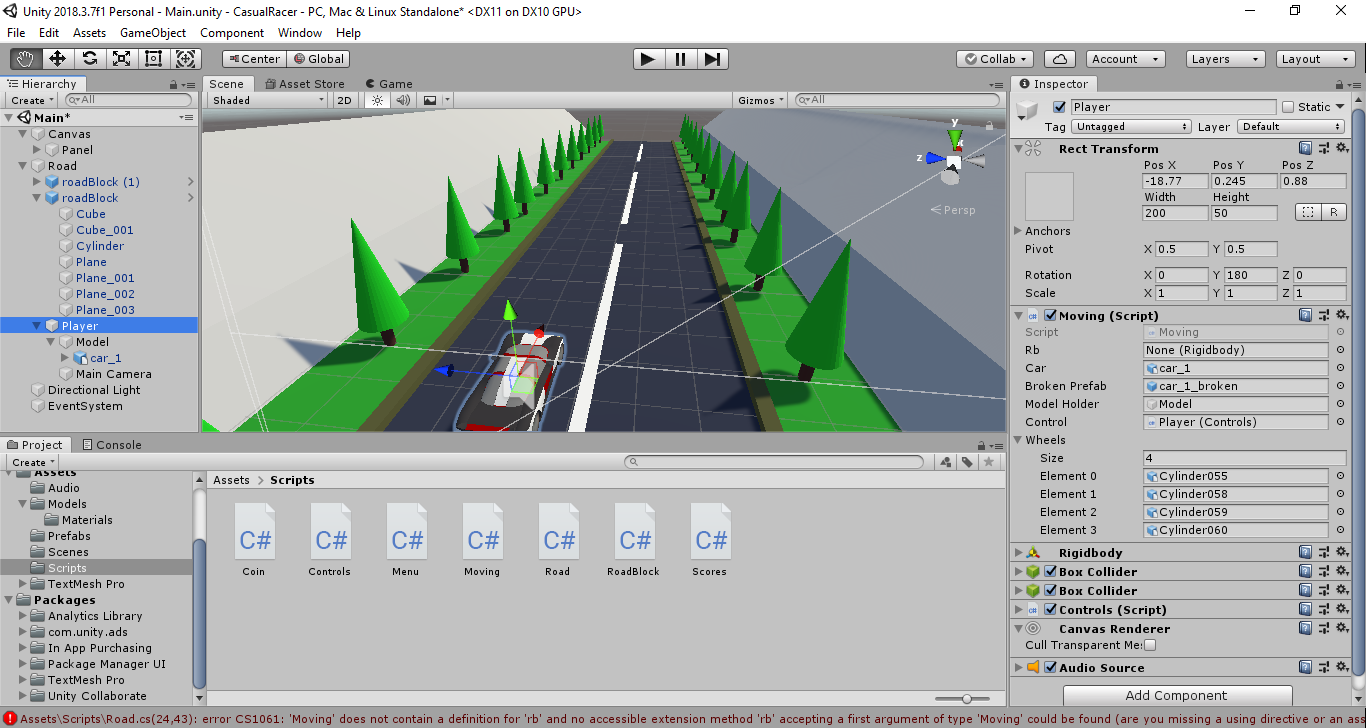
Теперь в Unity нужно заполнить все публичные переменные. Пустыми пока можно оставить Control и Broken Prefab, потому что они ещё не готовы.

Переменная Rb будет добавляться скриптом в методе Start():
Внутри этого скрипта он использоваться не будет, но нужен, чтобы генерировать дорогу.
Вернёмся к движению:
Можно запустить сцену и проверить, как движется машина. Камеру перед этим лучше сместить вбок, чтобы видеть, вращаются ли колёса.

Теперь нужно написать скрипт, который позволит управлять машиной. Назовём его Controls и добавим несколько переменных:
Само управление выглядит так:
Ссылку на скрипт нужно добавить в Moving:

Затем нужно добавить в метод Update() скрипта Moving следующий код:
Его надо вставить сразу после объявления переменных newSpeed и sideSpeed. Теперь машиной можно управлять:
Окно иерархии
Окно иерархии (Hierarchy Window) содержит список всех текущих объектов (GameObjects), используемых в вашей игре. Но что такое GameObject? Простыми словами, GameObject — это объект в вашей игре.
GameObjects — это пустые контейнеры, которые вы настраиваете, добавляя компоненты. Компоненты позволяют GameObjects проецировать геометрию (от простого куба до более сложных трехмерных моделей), излучать свет, действовать как камера или даже создавать сложное поведение с помощью сценариев.
GameObjects также могут действовать как папки, содержащие другие GameObjects, что делает их весьма полезными для организации вашей сцены. Вы увидите GameObjects в действии во второй части этого урока.
Сцена обычно представляет один уровень вашей игры, хотя теоретически вы можете поместить всю игру в одну сцену. Любые GameObjects, активно используемые в вашей игре в текущей сцене, появятся в окне Иерархии (Hierarchy).
Каждая новая сцена начинается с основной камеры и направленного света, которые оба являются объектами GameObject. Но вы всегда можете удалить их и добавить позже. Когда вы удаляете GameObject из Иерархии, вы фактически удаляете его из сцены.
По мере того, как ваша сцена разрастается большим количеством GameObjects, панель поиска окажется бесценным инструментом.
Поиск соседних тайлов
Вы вероятно заметили, что можно менять местами любые два тайла на игровом поле. Это делает игру слишком простой. Вам понадобится проверка, чтобы убедиться можно ли поменять тайл местами с соседними тайлами.
Но как легко найти соседние тайлы?
Откройте Tile.cs и добавьте следующий метод под методом :
Этот метод будет возвращать один соседний тайл, посылая луч в сторону, указанную параметром . Если тайл найден в этом направлении, то возаращается его экземпляр типа GameObject.
Далее, добавьте следующий метод ниже метода :
Этот метод использует для генерации списка тайлов, которые окружают текущий тайл. Этот цикл проходит по всем направлениям и добавляет любые соседние тайлы, найденные в , которые были определены в начале скрипта.
Теперь, используя новые удобные методы, которые вы только что создали, вы можете менять местами тайл только с соседними тайлами.
Замените следующий код в методе :
на этот:
- Вызывается и проверяется, есть ли выбранный игровой объект в списке возвращенных соседних тайлов.
- Меняются местами спрайты тайлов.
- Тайл не находится рядом с ранее выбранным, отменяется выбор предыдущего тайла и выбирается новый тайл.
Сохраните скрипт и вернитесь в редактор Unity.
Поиграйте в игру и попробуйте выделить мышью фишки, убедитесь, что все работает, как задумано. Теперь вы можете менять местами только два тайла, которые являются соседними.
Теперь нужно разобраться с важным элементом игры — сочетанием фишек.
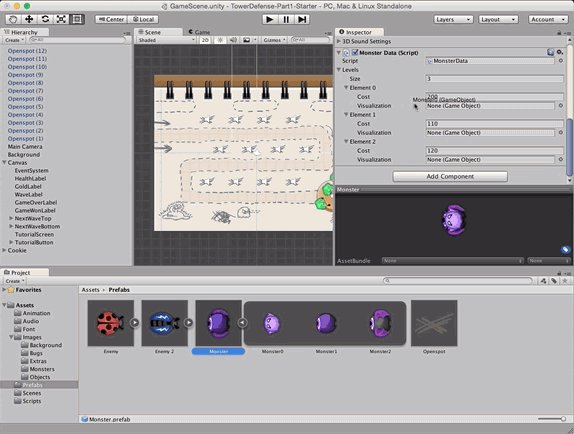
Повышаем уровень монстров
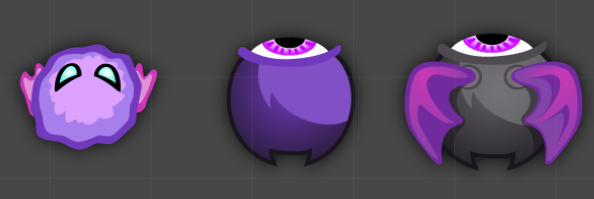
 Какой милаха! Но если вы попробуете украсть его печенье, этот монстр превратится в убийцу.Project BrowserPrefabs/MonsterC#MonsterDataвыше
Какой милаха! Но если вы попробуете украсть его печенье, этот монстр превратится в убийцу.Project BrowserPrefabs/MonsterC#MonsterDataвыше
Задание уровней монстров
 Изобретать велосипед заново — обычно плохая идея.MonsterData.cs
Изобретать велосипед заново — обычно плохая идея.MonsterData.cs
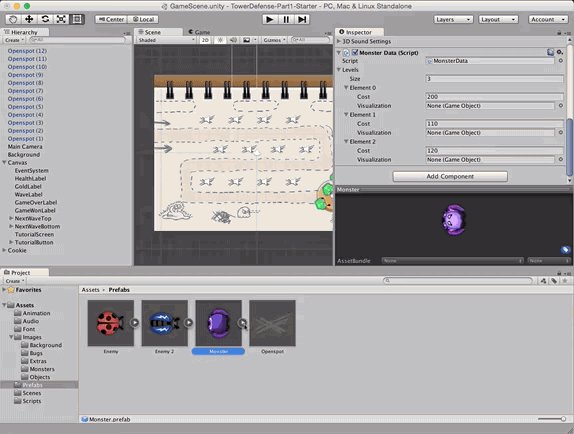
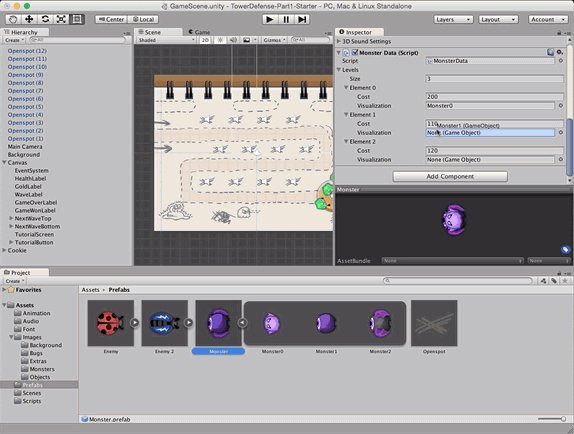
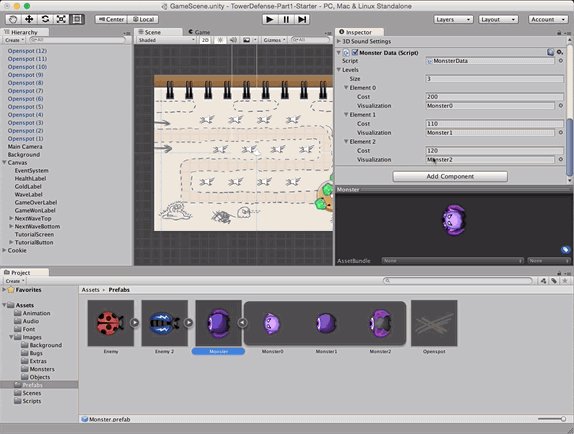
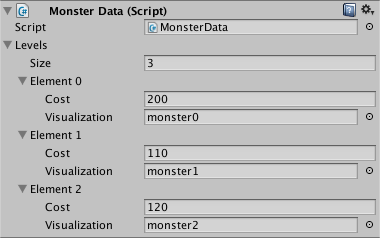
Prefabs/MonsterProject BrowserInspectorLevelsMonsterData (Script)size3
стоимость
- Element 0: 200
- Element 1: 110
- Element 2: 120
Prefabs/MonsterMonster0visualizationElement 0Element 1Monster1Element 2Monster2
Prefabs/Monster
Задание текущего уровня
MonsterData.cs
- Задаём свойство частной переменной . Задав свойство, мы сможем вызывать её как любую другую переменную: или как (внутри класса) или как (за его пределами). Мы можем определить в методе геттера или сеттера свойства любое поведение, а создавая только геттер, сеттер или их обоих, можно управлять характеристиками свойства: только для чтения, только для записи и для записи/чтения.
- В геттере мы возвращаем значение .
- В сеттере мы присваиваем новое значение. Затем мы получаем индекс текущего уровня. Наконец, мы проходим в цикле по всем уровням и включаем/отключаем визуальное отображение в зависимости от . Это отлично, потому что при изменении спрайт обновляется автоматически. Свойства — это очень удобная штука!

Публикация игры
Большим плюсом выбора Unity — кроссплатформенность, что позволяет один проект выпустить на всех желаемых платформах (Android, iOS,PC,WebGl и др). К моменту написания статьи игра была опубликована только для Android в Google Play Market, но не за горами ios в Apple Store.
Какие «подводные камни» имеются?
Технически публикация приложения в Google Play Market не составляет никакого труда — всё интуитивно понятно и легко. Пройти проверку по возрастному рейтингу, загрузить картинки из игры, логотип и впринципе все готово.
Политика конфиденциальности
Для публикации она не является необходимым элементом, однако, если в вашем приложении имеется реклама или внутриигровые покупки, то в кратчайшие сроки стоит обзавестись данной «бумажкой» и указать сссылку на неё в Google Play Console. К счастью, есть моножество ресурсов, которые генерирует данный документ за считанные секунды и сразу предлагают разместить на их сайте, удовлетворяя запросам гугла.Если проигнорировать предупреждения от гугл, что у вас отсутствует политика конфидециальности, то приложение могут легко снять с публикации.
Совет: Не откладывайте на потом этот пункт, делайте его параллельно с публикацией!
Идентификатор клиента OAuth
Если у вас в игре имеется система достижений, рейтинга от гугл или вы хотя бы сохраняете данные игры в облаке от гугл, то необходимо, чтобы пользователь проходил процесс авторизации, используя гугл аккаунт, а значит, предоставлял некоторые разрешения на управления его данными. Теперь по порядку. При настройке игровых сервисов в Google Play Console, необходимо: создать приложение для авторизации пользователя в Google Cloud Platforms, настроить учетные данные для идентификатора клиента OAuth и Окно запроса доступа OAuth. Пожалуй, это главный «подводный камень».Сложность состоит не в его первоначальной настройке, чтобы сервисы исправно работали, а в том чтобы приложение было опубликовано и не имело ограничений по количеству пользователей. Если вы намерены создавать крупнобюджетный проект, который будет привлекать тысячи игроков, то вам придется обязательно пройти этот этап.

Сайт игры
Это не является обязательным пунктом, но лучше сделать сайт, где будут размещены новости вашего проекта, а так же политика конфиденциальности и прочие материалы для ознакомления. Оказывается в 2021 году сделать легкий и простой сайт достаточно просто. С шаблонами для разработки сайтов в Word Press, не долго думая, я останавливаюсь на нем. Для сайта необходим хостинг и собственный домен. Взвесив все «за» и «против», решил потратить пару тысяч рублей на его аренду, сроком на 48 месяцев и не «париться». В сети огромное количество предложений, так что проблем с этим тоже не было. Пару часов уходит на его настройку, и еще пару часов на наполнение его контентом. И вот уже есть свой собственный сайт для игры!
Совет: Чтобы получить заветную галочку во вкладке Окно запроса доступа OAuth в Google Cloud Platforms, иметь сайт игры и свой домен , где так же будет размещена политика конфиденциальности — является обязательным пунктом!

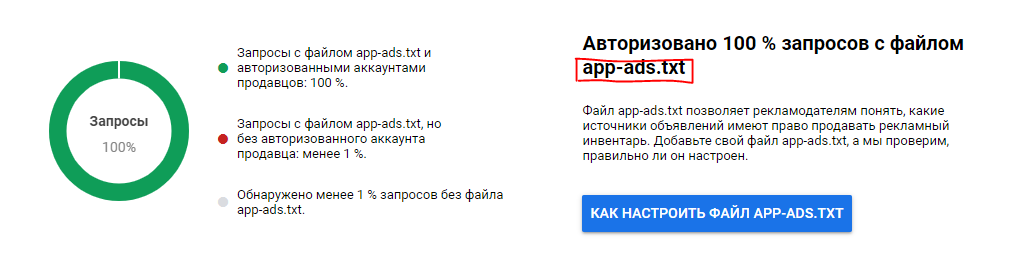
Совет: Так же, если используете рекламу от Google Admob, то сайт тоже необходим. В корневую папку вашего сайта добавляется файл app-ads.txt. Это позволяет рекламодателям понять, какие источники объявлений имеют право продавать рекламный инвентарь. Если не пройти авторизацию, то доход с рекламы будет сильно снижен!

GDPR
Еще одно бюрократическое препятствие осталось, на пути для публикации. Если ваше приложение имеет рекламу, то она может быть персонализированной, а значит ваше приложение собирает данные пользователей, чтобы успешно показывать рекламу. GDPR — (General Data Protection Regulation) — это закон, принятый Европейским Парламентом, который описывает правила защиты данных для граждан ЕС. Это значит,чтобы показывать персональну рекламу, необходимо перед первым запуском вашей игры, пользователь должен принять соглашение, что ознакомлен с политикой конфиденциальности вашего приложения, а так же прочитать в каких целях будет использоваться его персональные данные и дать согласие/отказаться на их обработку. Разумееется это распространяется на резидентов из стран ЕС.
После выполнения всех выше изложенных пунктов, мое приложение успешно опубликовано в Google Play Market и не знает никаких проблем.
Окно редактора Unity
Окно редактора разделено на несколько разделов. Мы расскажем об этом очень кратко, так как будем постоянно к нему обращаться на протяжении всей статьи. Если вы уже знакомы с этим, пропустите мимо!
Просмотр сцены: позволяет размещать и перемещать игровые объекты в сцене.
Просмотр игры: предварительный просмотр того, как игрок будет видеть сцену с камеры.
Инспектор: предоставьте подробную информацию о выбранном GameObject в сцене.
Assets / Project: здесь хранятся все префабы, текстуры, модели, скрипты и т. Д.
Иерархия: позволяет вложение и структурирование игровых объектов внутри сцены.
Теперь мы готовы начать!
Что такое Unity
Unity — это и среда разработки, и игровой движок, с помощью которого создаются проекты для разных платформ: ПК, мобильных устройств, игровых консолей и интернет-платформ, — поэтому он называется кроссплатформенным. В Unity есть инструменты для создания объектов, их перемещения, работы с графикой, текстурами и звуком, поэтому сделать полноценную игру с его помощью можно даже в одиночку.
Наглядный пример игры, созданной на Unity, которая поддерживает разные устройства, — , успешный мультиплатформенный проект китайской студии miHoYo Limited. Более популярной стала ее мобильная версия, но пользователи могут войти в аккаунт, например, с компьютера и продолжить играть с того же момента, на котором остановились в мобильной версии. Кроме Genshin Impact, на Unity созданы такие известные проекты, как Hearthstone, Outlast, Cuphead, Pokemon GO и многие другие.
В игровой индустрии существуют десятки разных движков. Одни разработаны под конкретную игру, на других можно делать игры конкретного жанра (шутеры от первого лица, платформеры, гонки), а есть универсальные, вроде Unity, которые открывают разработчикам больше возможностей. Уникальность Unity заключается в сочетании нескольких факторов. Кроме того, что этот движок позволяет создавать проекты под разные устройства и не ограничивает разработчика конкретным жанром, он:
- имеет практически неограниченный бесплатный функционал;
- не требует глубокого знания языков программирования для создания первых простых проектов;
- имеет многочисленное и активное сообщество, в котором можно найти ответ на любой вопрос, потому что среди такого большого количества людей кто-то обязательно уже сталкивался с вашей проблемой.